How To
Mozilla Planetarium showcases the power of CSS3 and HTML5
- March 18, 2011
- Updated: July 2, 2025 at 9:02 AM
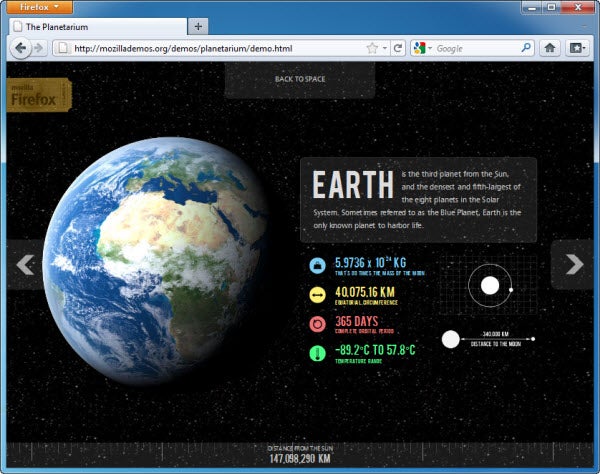
Firefox 4’s launch is only a few days away but the guys over at Mozilla still enjoy keeping us on tenterhooks with articles, videos and other small bits of information about their browser’s next big release. The last example to join this list is an awesome online planetarium where you can check all sorts of interesting facts about the Solar System.

The most outstanding thing about this planetarium is that it’s entirely coded in HTML5 and CSS3, as a demonstration of the amazing possibilities of these new technologies. The Planetarium showcases the use of CSS3 Transitions on CSS3 Transformations, which were already introduced in the Beta version of Firefox 4 and enable you to animate any HTML element on the page.
CSS3 Transitions are applied to CSS properties, showing changes as animations rather than applying those changes immediately. The result is a smooth, seamless animation that works on Firefox 4, Chrome and Safari… and doesn’t require Flash.
Download Firefox 4 and go for a walk in space now!
You may also like
 News
NewsSecure Your Sleigh: How to Dodge Online Scams This Holiday Season
Read more
 News
NewsThis automotive industry movie has taken by storm upon its arrival on AppleTV+
Read more
 News
NewsThe Fallout series will arrive even sooner than you were expecting
Read more
 News
NewsThe person in charge of Fallout is clear: if you like the series, you should get into Fallout 76
Read more
 News
NewsMarathon, after endless controversies, has a price and release date
Read more
 News
NewsIt is confirmed that Resident Evil Requiem will have two main characters
Read more